 |
| Add caption |
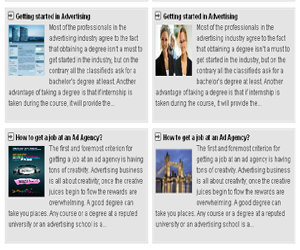
Mulai Sekarang mungkin saya akan menjelaskan tutorial langsung ke langkah-langkahnya dan pokok permasalahannya, kali ini saya akan berbagi tentang "Galery Post Blogspot" yaitu seperti gambar di atas, kurang lebih tampilannya seperti itu.
Langkah-langkahnya :
1. Login ke akun blogger sobat
2. Klik Rancangan, Klik Edit HTML, Lalu Lanjutkan
3. Klik kotak kecil di samping tulisan Expand Template Widget
4. Cari kode ]]></b:skin> (Untuk mempermudah pencarian, gunakan F3 atau CTRL+F), Jika sudah ketemu silahkan copy koe di bawah ini lalu letakkan tepat di bawah kode ]]></b:skin>
<b:if cond='data:blog.pageType != "item"'>5. Save Template/Simpan Template dan lihat hasilnya.
<style>
/*homepage styles
--------------------------------------------------------*/
#main-wrapper {
width:625px;
float:left;
margin-right:0px;
margin-top:0px;
background:none;
overflow:hidden;}
.post {
width:295px;
height:210px;
margin:0px 10px 10px 0;
padding:5px 0 0 5px;
border:1px solid #ccc;
display:inline;
float:left;
overflow:hidden;
position:relative; background-color:#F5F5F5; font-family:arial; font-size:12px; }
.post h3 {
width:290px;
font-family:arial;
font-weight:bold;
font-size:12px;
color:#424242;
text-align:left;
margin:0px; border-bottom:1px solid #ccc;
position:absolute;}
.post-body {
width:290px;
height:240px;
overflow:hidden;
padding:0px;
margin:25px 0 0;}
.post img {
height:100px;
width:100px;
margin-top:5px;
padding:1px;}
</style>
</b:if>
Note :
Penjelasan Kode Element yang wajib di Sesuaikan :
Yang perlu diperhatikan yaitu kode #main-wrapper dan kode .post karena jika tidak hasilnya akan sangat buruk dan kolom saling bertabrakan.
1. #Main-wrapper yaitu yang akan ditempati kolom posting atau .post, dari kode diatas lebar #main-warpper 625px perhatikan dibawah ini.
2. .post kode ini yang akan dibagi menjadi 2 kolom dan akan menentukan tiap kolom posting yang akan tampil dalam area #main-wrapper diatas yaitu 625px maka lebar post dibagi menjadi 2 dan dikurangi margin 10px + 10px dan padding 5px + 5px = maka hasilnya 295px dan tinggi 210px (tinggi bisa disesuikan) perhatikan kode .post (anda bisa membuat menjadi 3 kolom jika angka 295px diperkecil lagi)
3. .post h3 Ini kode judul posting anda bisa merubah angka width:290px; dengan menyesuaikan lebar posting.
4. .post-body Ini kode untuk menyimpan kontent post atau post body sesuaikan width:290px; dan height:240px;
5. .post img kode ini menentukan besar kecil gambar thumbnail posting bisa disesuaikan dengan merubah nilai height:100px; dan width:100px;
Tambahan :
Mungkin langkah diatas akan mudah dan langung bisa
dilihat hasilnya, karena memang template Minimaxs sudah saya sesuaikan
untuk dibuat fitur gallery atau posting 2 kolom atau lebih.
Sekarang
yang jadi pertanyaan yaitu bagaimana menerapkan fitur gallery atau
posting 2 kolom ini jika menggunakan template selain Minimaxs
yang saya buat, mungkin jika anda menggunakan template bawa'an blogger
masih mudah untuk di sesuaikan, tetapi kalau template yang anda gunakan
bukan bawa'an blogger mungkin saya akan sulit untuk menjelaskannya
dikarenakan Kode Element yang mungkin berbeda dan kemungkinan telah dirubah oleh pembuat template tersebut jadi saya sarankan anda menggunakan template Minimaxs tersebut atau template bawa'an blogger.
- Menambahkan Fitur Readmore Thumbnail Image (jika belum ada) anda bisa membaca di sini
- Anda harus tau kode Main-wrapper dan kode Post pada template anda karena kode ini bisa juga berbeda-beda
- Kemudian ikuti dengan langkah-langkah diatas.
Terima Kasih sudah menyimak, mohon maaf kalau banyak kesalahan, saya ubah sedikit dari blog teman saya.












Bagusan jangan di share scripnya sob kalau ribet kali ngambil kodenya...simpan aja sob....
BalasHapusruibetttttttttttttttt ngambil kodenya .. share trik tapi nga bisa klik kanan..addehh :))
BalasHapusmending jgn dishare sob....jika g ikhlas ngasih kodenya......
BalasHapusFollow back blog ane dah ...
BalasHapuswww.labsaya.com
Sorry brother n sista, kalo pngen kode lewat email sja, belum sempet edit lagi... ke radiosob@yahoo.com...
BalasHapusada cara lebih gampang
BalasHapuskalau yang horizontal gmn
BalasHapus